Hai agan2 semua. Yap, kali ini ane akan share "Cara Membuat Widget Like Box Facebook Melayang/Floating di Blogger" seperti yang ada di Blog ane ne gan. Oke, langsung kita lihat caranya
1. Login ke Blogger2. Pergi ke Tata Letak
3. Klik Tambah Gadget/Widget
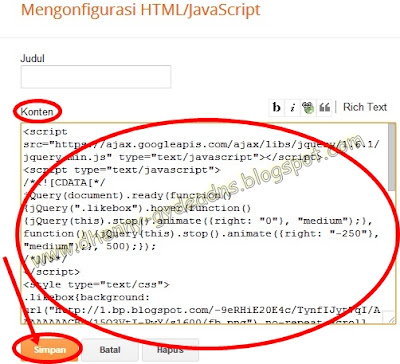
4. Pilih HTML/JavaScript
5. Lalu Copy paste kode dibawah ini ke kotak konten
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".likebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.likebox{background: url("http://1.bp.blogspot.com/-9eRHiE20E4c/TynfIJyt7qI/AAAAAAAACBE/15Q3VtI-PwY/s1600/fb.png") no-repeat scroll left top transparent !important;display: block;float: right;height: 290px;padding: 0 5px 0 45px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:40%;}
.likebox div{border:none;position:relative;display:block;}
.likebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 99999;}
.likebox span a{color: gray;text-decoration:none;}
.likebox span a:hover{text-decoration:underline;}
</style>
<div class="likebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Blogger-Dhenny/273059809417019&width=260&height=290&colorscheme=light&show_faces=true&border_color&stream=false&header=true&appId=224281724287326" scrolling="no" frameborder="0" style="border:black; overflow:hidden; width:245px; height:290px;background:white;"></iframe><span><b><a target="_blank" href="http://dhenny-gydeadns.blogspot.com/2012/11/cara-menambahkan-widget-like-box.html">Get This Widget</a></b></span>
</div>
</div>
6. Ganti kode yang berwarna merah dengan Link fan page facebook blog agan
7. Lalu klik Simpan
Selesai deh, mudah kan. Ane akan share tutorial blog yang ane tau insya allah lain waktu..
Selamat Mencoba ^_^





Komentar
Posting Komentar
● Jangan sungkan - sungak untuk berkomentar, karena komentar anda sangat membantu agar blog ini terus maju.
● Mohon maaf jika ada komentar yang tidak saya balas.
● Berkomentarlah dengan sopan, jangan menggunakan kata-kata kotor